Como fazer gradientes linear e radial com CSS
Com um degradê, é possível criar uma sensação de profundidade e movimento, tornando a página mais dinâmica e atraente

Atualizado em
O gradiente é um efeito visual muito utilizado na criação de páginas web, pois permite criar transições de cores suaves e atraentes. Ao utilizar gradiente, é possível criar uma sensação de profundidade e movimento na página, tornando-a mais dinâmica e atraente para o visitante.
Existem duas formas de criar gradiente no CSS: linear e radial. O gradiente linear é um processo em que uma cor é misturada com outra de maneira uniforme, criando uma transição de cor degradê suave. Já o gradiente radial é um processo em que uma cor é misturada com outra de maneira circular, criando um efeito de transição de cor degradê que se expande radialmente a partir de um ponto central.
Ao criar um gradiente, é importante ter em mente alguns fatores, como a escolha das cores e a direção do movimento. É possível escolher uma ou mais cores para criar o gradiente, e a direção pode ser definida como horizontal, vertical ou diagonal. Além disso, é possível ajustar a opacidade das cores utilizadas no gradiente, criando uma transição ainda mais suave.
Neste artigo, vamos explorar como criar esses dois tipos de gradiente no CSS e como aplicá-los de maneira efetiva em suas páginas web.
Gradiente linear
O gradiente linear é uma transição de cor que segue uma linha reta, indo de uma cor a outra em uma direção específica. Para criar um gradiente linear, é preciso definir a direção do gradiente e as cores que serão utilizadas.
Sintaxe
A sintaxe do gradiente linear no CSS é a seguinte:
background: linear-gradient(direção, cor 1, cor 2, ...);
A direção pode ser definida como um ângulo em graus (90deg para um gradiente vertical, por exemplo), ou como palavras-chave (top, bottom, left, right, to, from, etc). As cores podem ser definidas como palavras-chave, valores hexadecimais ou RGB.
Exemplo
Como criar um gradiente linear vertical com três cores:
.div {
background: linear-gradient(90deg, blue, white, red);
}
Nesse exemplo, a direção do gradiente é definida como 90 graus, o que cria um gradiente vertical. As cores utilizadas são azul, branco e vermelho. O resultado deve se parecer com uma versão degradê da bandeira da França.
Pontos de partida
Além da direção e das cores, é possível adicionar um ponto de partida do gradiente. Para definir, é necessário utilizar porcentagens .
Por exemplo, para criar um gradiente linear horizontal que começa no centro, utilize a seguinte sintaxe:
body {
background: linear-gradient(to right, blue 50%, orange 70%, red 90%);
}
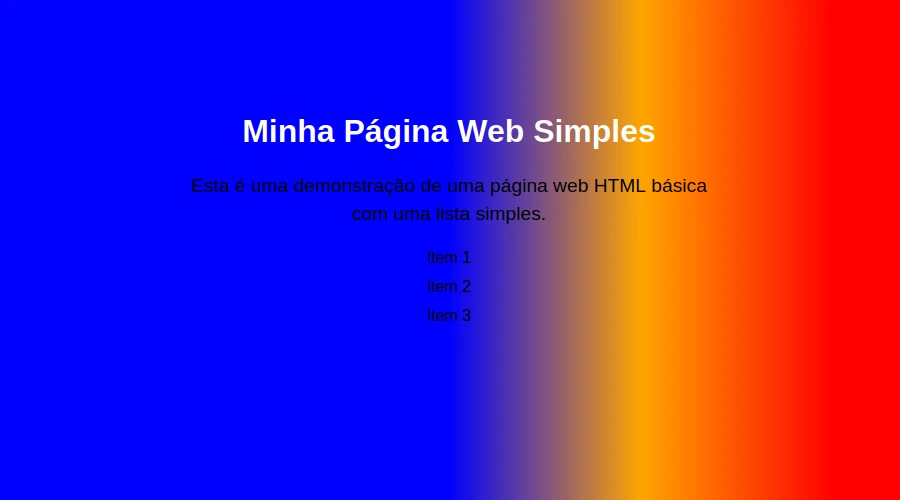
Nesse caso, a direção do gradiente é definida como “para a direita”. O estilo acima cria um degradê de azul, laranja e vermelho que começa no centro e se espalha para a direita. Como o azul é a cor que está à esquerda na sequência, o hemisfério esquerdo do elemento será preenchido com a cor azul sem degradê, como no exemplo abaixo:

Outra propriedade interessante é a largura do gradiente. É possível defini-la com a propriedade background-size. Por exemplo, para criar um gradiente linear que ocupa apenas metade do elemento de fundo, utilize a seguinte sintaxe:
.div {
background: linear-gradient(to right, blue, orange, red);
background-size: 50% 100%;
}
Nesse caso, a largura do gradiente é definida como 50% e a altura é definida como 100%. Isso cria um gradiente linear horizontal que ocupa apenas metade do elemento de fundo e se repete horizontalmente.
Para evitar a repetição, use a propriedade background-repeat. Basta adicionar background-repeat: no-repeat; no estilo da div ou background-repeat: repeat-y; para repeti-la apenas verticalmente.
Você pode brincar com os valores descritos anteriormente e ser criativo, usando cores menos básicas, diferentes direções, ângulos e porcentagens para criar degradês mais complexos e menos convencionais. Veja outro exemplo:
body {
background:
linear-gradient(217deg, rgba(255, 0, 0, 0.7), rgba(255, 0, 0, 0) 70%),
linear-gradient(127deg, rgba(55, 200, 200, 0.8), rgba(55, 200, 200, 0) 70%),
linear-gradient(336deg, rgba(0, 0, 255, 0.9), rgba(0, 0, 255, 0) 70%);
}
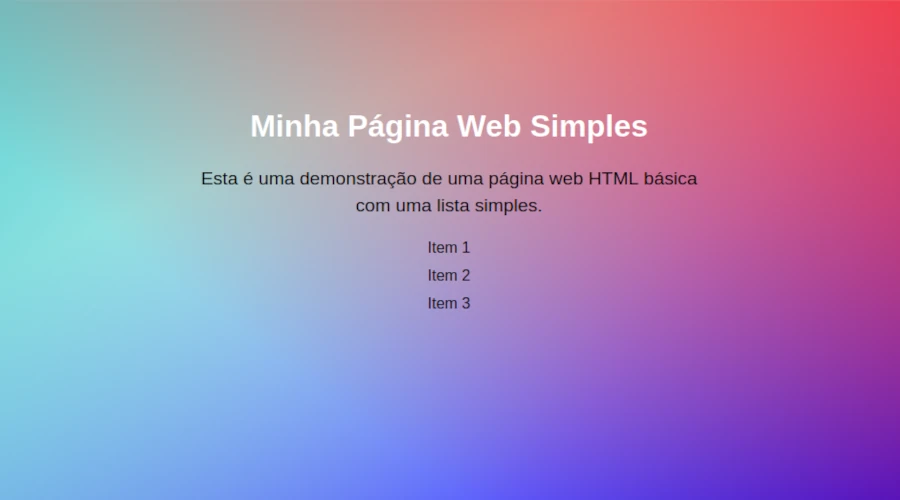
Esse estilo cria as cores de fundo abaixo:

Gradiente radial
O gradiente radial é uma transição de cor que parte de um ponto central e se espalha em direção às bordas, indo de uma cor a outra. Para criar um gradiente radial, é preciso definir o ponto central do gradiente, o formato do gradiente e as cores que serão utilizadas.
Sintaxe
A sintaxe do gradiente radial no CSS é a seguinte:
background: radial-gradient(formato, cor 1, cor 2, ...);
O formato pode ser definido como um valor de tamanho (circle, ellipse) ou como palavras-chave (closest-side, farthest-side, closest-corner, farthest-corner). As cores podem ser definidas como palavras-chave, valores hexadecimais ou RGB.
Exemplo
Como criar um gradiente radial com três cores:
.div {
background: radial-gradient(circle, blue, white, red);
}
Nesse exemplo, o formato é definido como “círculo”, o que cria um gradiente radial em forma circular. As cores utilizadas são azul (interno), branco (meio) e vermelho (externo).
Posição
Assim como no gradiente linear, é possível definir a posição do gradiente com porcentagens.
body {
background: radial-gradient(circle at 25%, blue, white, red);
}
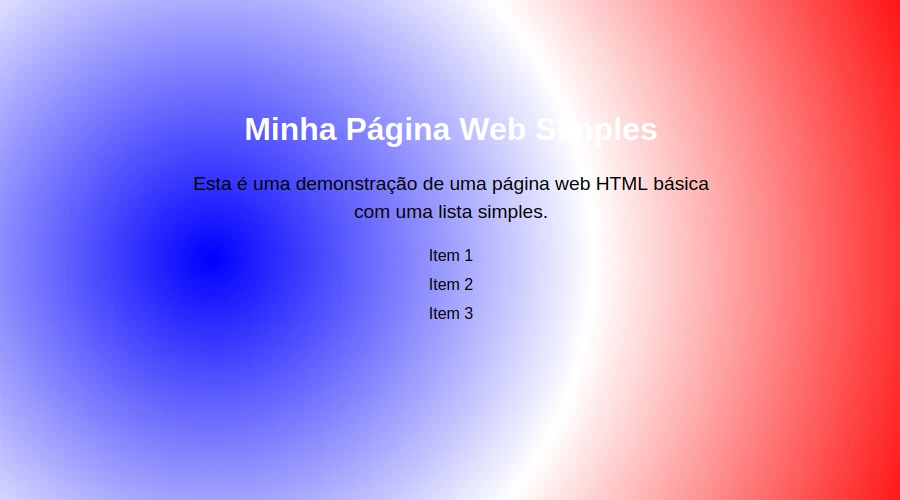
Nesse caso, a posição do gradiente é definida pela margem esquerda. O estilo acima cria um degradê radial que tem o meio centralizado a 25% da largura da página – independente da resolução da janela. Veja um exemplo abaixo:

Outra característica interessante é poder mudar o formato do gradiente. É possível criar gradientes radiais em forma de elipse, utilize a seguinte sintaxe:
body {
background: radial-gradient(ellipse closest-side, blue, white, red);
}
Nesse caso, a forma do gradiente é definida como “elipse”, e a borda mais próxima é definida como a borda de referência. Isso cria um gradiente radial em forma de elipse em vez de um círculo perfeito.
Experimente diferente formatos, direções, transparências e múltiplos gradientes para criar degradês mais complexos. vejo um exemplo abaixo:
body {
background:
radial-gradient(ellipse at top, #e66465, transparent),
radial-gradient(ellipse at bottom, #a020f0, transparent),
radial-gradient(circle at 10%, #1974d1, transparent);
}
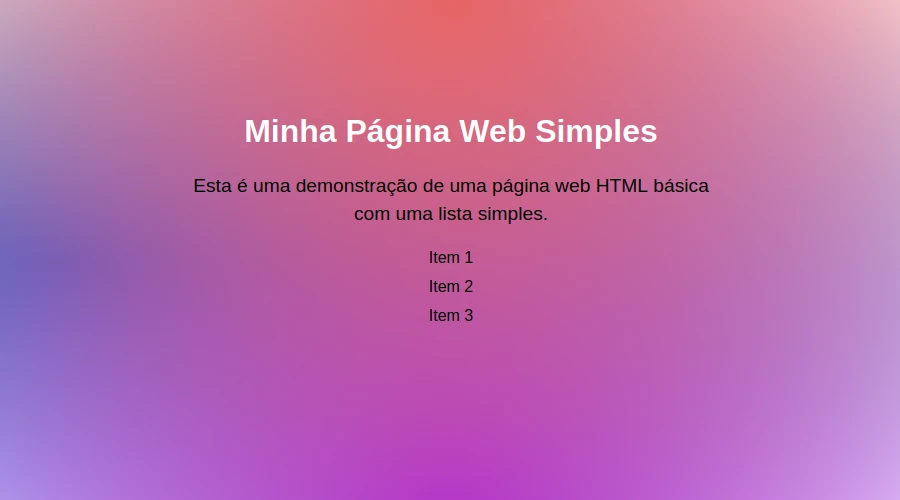
Esse estilo acima mistura três gradientes radiais e cria o seguinte degradê de fundo:

Agora que você sabe como criar gradientes lineares e radiais em CSS, pode experimentar e criar seus próprios gradientes para seus projetos. Com a prática e combinando outros estilos com os gradientes, você pode criar efeitos visuais ainda mais interessantes e criativos do que os demonstrados aqui.