WebP vs AVIF: qual o melhor formato de compressão de imagens?
Uma comparação entre os formatos que prometem reduzir o tamanho dos arquivos de imagem sem perda de qualidade.

A otimização de imagens é um dos principais desafios enfrentados por quem trabalha com web design e desenvolvimento de sites. Imagens pesadas podem comprometer a velocidade de carregamento de uma página, afetando diretamente a experiência do usuário. Para resolver esse problema, surgiram formatos de imagem que prometem reduzir o tamanho dos arquivos sem comprometer a qualidade da imagem. Dois deles são o WebP e o AVIF.
O WebP foi desenvolvido pelo Google em 2010 e é baseado em tecnologia de compressão de imagem do formato VP8, utilizado em vídeos da plataforma YouTube. Segundo o Google, o WebP pode reduzir o tamanho de arquivos em até 34% em comparação com o formato JPEG, mantendo a mesma qualidade de imagem. Além disso, ele suporta transparência, animações e imagens com perda e sem perda de qualidade.
Já o AVIF (sigla para “AV1 Image File Format”) é uma evolução do formato VP9, utilizado em vídeos em plataformas como o YouTube e o Netflix. Lançado em 2019, o AVIF promete reduzir o tamanho dos arquivos de imagem em até 50% em relação ao formato JPEG, sem perda de qualidade. Ele utiliza tecnologia de compressão de vídeo, o que permite uma maior eficiência na compressão de imagens com áreas de cor uniforme ou com padrões repetitivos.
Ambos os formatos são suportados por navegadores como o Google Chrome e o Mozilla Firefox. No entanto, o AVIF ainda é uma tecnologia relativamente nova e pode não ser suportado por todos os dispositivos e navegadores e sistemas operacionais.
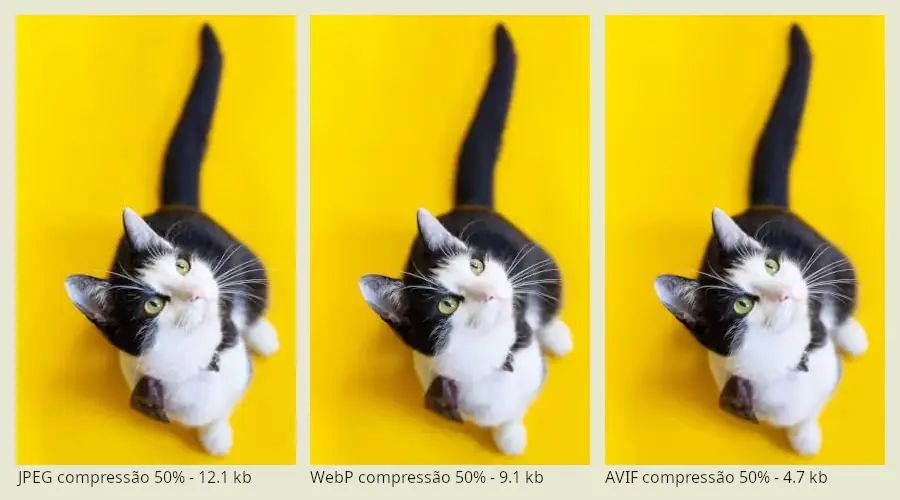
Na imagem abaixo, vemos uma comparação de três fotos idênticas em 280x450, com 50% de compressão em formato JPEG, WebP e AVIF, respectivamente:

Estudos mostram qual é superior
De acordo com um estudo realizado pela Cloudinary, uma plataforma de gerenciamento de imagens, o AVIF apresentou melhores resultados em relação ao WebP na maioria dos casos. Segundo o estudo, o AVIF teve uma redução média de tamanho de arquivo de 50,5%, enquanto o WebP apresentou uma redução média de 46,8%. Além disso, o AVIF teve uma taxa de compressão melhor em imagens com mais detalhes e com padrões repetitivos.
Outro estudo, realizado pela Akamai, uma empresa de serviços de nuvem, também concluiu que o AVIF teve um desempenho melhor em relação ao WebP na maioria dos casos, com uma redução média de tamanho de arquivo de 50%, enquanto o WebP apresentou uma redução média de 37%. No entanto, o estudo da Akamai destacou que o WebP teve um desempenho melhor em imagens com poucos detalhes e em imagens com transparência.
AVIF ainda não é muito popular
Apesar dos resultados positivos do AVIF, a adoção do formato ainda é limitada. Segundo a plataforma de análise de dados StatCounter, o AVIF representava apenas 0,1% dos formatos de imagem utilizados na web em janeiro de 2022. O WebP, por sua vez, representava cerca de 17% dos formatos de imagem utilizados na web.
A baixa adoção do AVIF pode estar relacionada à sua recente chegada ao mercado e à falta de suporte em alguns dispositivos e navegadores. No entanto, a tendência é que a adoção do AVIF aumente nos próximos anos, à medida que mais dispositivos e navegadores passem a suportá-lo e à medida que os benefícios do formato sejam mais conhecidos.
AVIF é melhor para SEO?
Outro fator que pode influenciar a adoção do AVIF é a questão da compatibilidade com o SEO (Search Engine Optimization). O Google, por exemplo, tem um algoritmo de busca que valoriza a velocidade de carregamento das páginas. Como o AVIF promete reduzir o tamanho dos arquivos de imagem sem comprometer a qualidade, ele pode ser uma opção interessante para quem busca melhorar o desempenho do site em termos de SEO.
No entanto, apesar o Google ser membro da Alliance for Open Media, o grupo por trás do desenvolvimento do formato AVIF, até o momento de publicação deste artigo, o buscador da empresa ainda não indexa oficialmente imagens AVIF, trabalhando apenas com formatos .jpg, .gif, .png, .bmp, .tif e .webp. O suporte a imagens .avif é esperado para breve.
Ainda é importante ressaltar que o uso de formatos de imagem mais eficientes em termos de compressão, como o WebP e o AVIF, não deve ser a única estratégia adotada para melhorar a velocidade de carregamento de um site. É preciso também adotar boas práticas de otimização de imagens, como reduzir as dimensões das imagens antes de fazer o upload, utilizar ferramentas de compressão de imagem e evitar o uso excessivo de imagens em alta resolução.